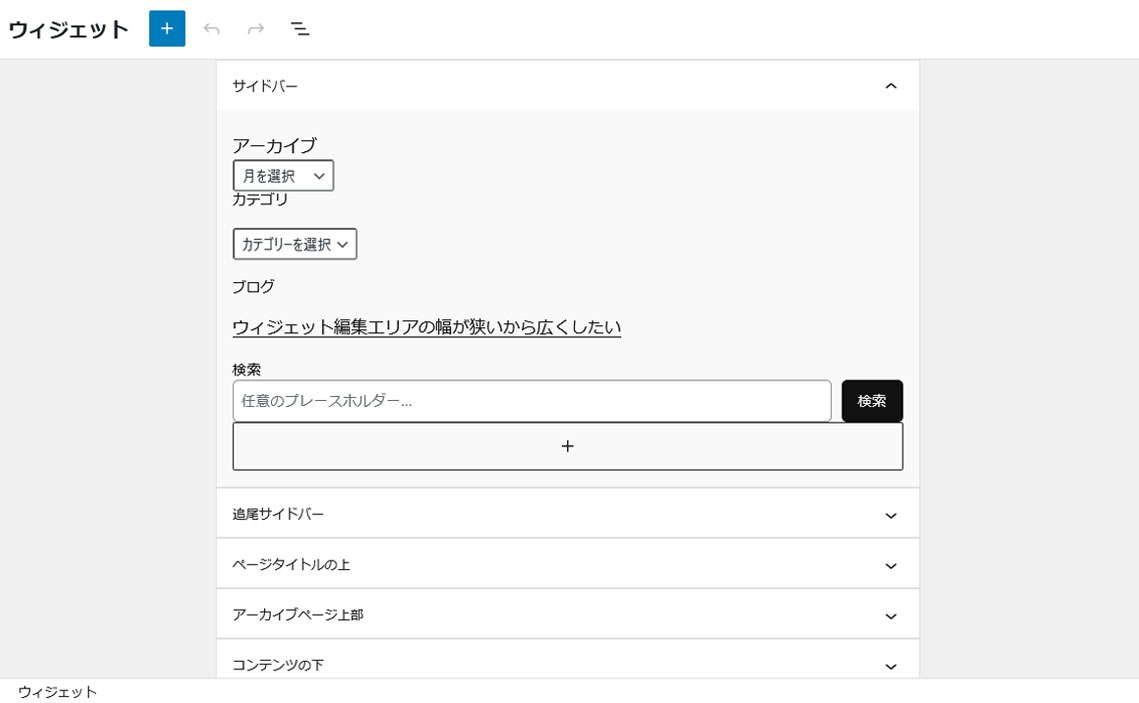
ウィジェットをブロックエディタ環境で使用している人が、テーマによって、一度は体験したことのある「ウィジェット編集画面の幅が狭くないですか?」という感覚。
だから、横幅いっぱいより少しだけスペースを開けて広くしたい。


// ウィジェットの横幅エリアを広くする
function custom_admin_css() {
echo '<style>
.wp-block[data-type="core/widget-area"] {
margin-left: auto;
margin-right: auto;
max-width: 90% !important;
}
.blocks-widgets-container .editor-styles-wrapper {
max-width: 100%;
}
</style>';
}
add_action('admin_head', 'custom_admin_css');
使い方は、自己責任で使ってね!
